Make a donation
to PHS
Introducing
The Institute
of Polish
Military History

A message from our President, General Lord Guthrie of Craigiebank

'I am delighted to be associated with the work of the Polish Heritage Society and very honoured to serve as its President. The Society's work highlights the enormous contribution which generations of Poles have made to their adopted country. Preserving and celebrating that heritage will only further strengthen the ties between Poland and the United Kingdom.
I worked closely with the Society on the project to build a memorial to the Polish Forces at the National Memorial Arboretum and saw at first hand the energy and dedication of those involved.
I encourage you to explore this website and learn about the many other projects the Society has sponsored. Do please contact us if you would like to be involved in any way'.
General The Lord Guthrie of Craigiebank GCB LVO OBE

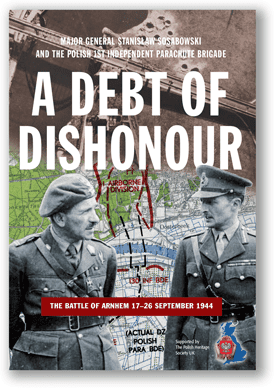
A Debt of Dishonour is a unique documentary film dedicated Major General Sosabowski and all ranks who served in the 1st Polish Independent Parachute Brigade Group and to their Comrades-in-Arms of the 1st British Airborne Division that fought in the ill-fated “Operation Market Garden” at Arnhem and Driel during September 1944.
This page presents most of typographical aspects of JA Purity ii. Make your readers happy with great Typography and User Experience!
This is an Heading 1
Lorem tortor Curabitur urna interdum Maecenas ut felis Sed euismod id. Congue Quisque augue elit dolor nibh id lobortis egestas tristique fringilla. Laoreet elit.
This is an Heading 2
Wisi sed pede Phasellus Vestibulum elit consequat consequat eu pellentesque metus. Laoreet Vestibulum pharetra pede mattis nunc dapibus id magna a dictumst.
This is an Heading 3
Wisi sed pede Phasellus Vestibulum elit consequat consequat eu pellentesque metus. Laoreet Vestibulum pharetra pede mattis nunc dapibus id magna a dictumst. Nunc cursus sem et pretium sapien eget consectetuer malesuada Phasellus Curabitur.
This is an Heading 4
Wisi sed pede Phasellus Vestibulum elit consequat consequat eu pellentesque metus. Laoreet Vestibulum pharetra pede mattis nunc dapibus id magna a dictumst. Nunc cursus sem et pretium sapien eget consectetuer malesuada Phasellus Curabitur.
Special Content
Below is a sample of <pre> or <div class="code">
#ja-rightcol {
width: 180px;
float: right;
color: #EEEEEE;
}
This is a highlight phrase. Use <span class="highlight">Your highlight phrase goes here!</span>.
This is a Magazine Style Drop Cap. The first letter in this paragraph is big. JA Purity II bring into your Jooomla template the magazine drop cap technique and CSS2 includes the first-letter pseudo class. In all fairness to the paragraph itself we probably should type enough to see how it looks when it is surrounded by its textual friends by using more words.
This is a sample Blockquote. Use <blockquote>Your quote goes here!</blockquote> to form a quote!
This is a sample Blockquote. Use <blockquote><span class="open">Y</span>our quote goes her<span class="close">e!</span></blockquote> to form a quote!
Lists Style
- This is a sample Ordered List.
- Lorem ipsum dolor sit amet consectetuer.
- Condimentum quis.
- Congue Quisque augue elit dolor nibh.
- This is a sample Unordered List.
- Condimentum quis.
- Lorem ipsum dolor sit amet consectetuer.
- Congue Quisque augue elit dolor nibh.
- This is a sample Arrow list.
- Use <ul class="arrow"><li><span class="icon"> </span>List's content goes here!</li></ul>
- This is a sample Checklist.
- This is a sample Star List.
- Use <ul class="star"><li><span class="icon"> </span>List's content goes here!</li></ul>
- This is a sample Star List.
- This is a sample Checklist.
- Use <ul class="checklist"><li><span class="icon"> </span>List's content goes here!</li></ul>
- This is a sample Checklist.
- This is a sample Phone List.
- Use <ul class="phone"><li><span class="icon"> </span>List's content goes here!</li></ul>
- This is a sample Phone List.
- This is a sample Address List.
- Use <ul class="address"><li><span class="icon"> </span>List's content goes here!</li></ul>
- This is a sample Address List.
- This is a sample Email List.
- Use <ul class="email"><li><span class="icon"> </span>List's content goes here!</li></ul>
- This is a sample Email List.
01This is a sample block number. Use <p class="blocknumber"><span class="bignumber-1">01.</span>Your content goes here!</p> to form a block number!
02This is a sample block number. Use <p class="blocknumber"><span class="bignumber-1">02.</span>Your content goes here!</p> to form a block number!
03This is a sample block number. Use <p class="blocknumber"><span class="bignumber-1">03.</span>Your content goes here!</p> to form a block number!
01This is a sample block number. Use <p class="blocknumber"><span class="bignumber-2">01.</span>Your content goes here!</p> to form a block number!
02This is a sample block number. Use <p class="blocknumber"><span class="bignumber-2">02.</span>Your content goes here!</p> to form a block number!
03This is a sample block number. Use <p class="blocknumber"><span class="bignumber-2">03.</span>Your content goes here!</p> to form a block number!
01This is a sample block number. Use <p class="blocknumber"><span class="bignumber-3">01.</span>Your content goes here!</p> to form a block number!
02This is a sample block number. Use <p class="blocknumber"><span class="bignumber-3">02.</span>Your content goes here!</p> to form a block number!
03This is a sample block number. Use <p class="blocknumber"><span class="bignumber-3">03.</span>Your content goes here!</p> to form a block number!
Paragraph Style
Use <p class="error"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="tips"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="key"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="tag"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="cart"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="doc"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="note"><span class="icon"> </span>Your message goes here!</p> to make this.
Use <p class="photo"><span class="icon"> </span>Your message goes here!</p> to make this
Use <p class="mobi"><span class="icon"> </span>Your message goes here!</p> to make this.
Bubbles
<div class="bubble bubble-l1 clearfix">
<div class="box-ct">
<div class="box tl"> </div> <div class="box tr"> </div> <div class="box bl"> </div> <div class="box br"> </div>
Buble's content goes here!
</div>
<span class="arrow"> </span> <span class="author">Put author name here</span>
</div>
<div class="box-ct">
Bubble's content goese here!
</div>
<span class="arrow"> </span>
<span class="author">Put author name here</span>
</div>
<div class="bubble bubble-d1 clearfix">
<div class="box-ct">
<div class="box tl"> </div> <div class="box tr"> </div> <div class="box bl"> </div> <div class="box br"> </div>
Buble's content goes here!
</div>
<span class="arrow"> </span> <span class="author">Put author name here</span>
</div>
<div class="box-ct">
Bubble's content goese here!
</div>
<span class="arrow"> </span>
<span class="author">Put author name here</span>
</div>
<div class="bubble bubble-hl1 clearfix">
<div class="box-ct">
<div class="box tl"> </div> <div class="box tr"> </div> <div class="box bl"> </div> <div class="box br"> </div>
Buble's content goes here!
</div>
<span class="arrow"> </span> <span class="author">Put author name here</span>
</div>
<div class="box-ct">
Bubble's content goese here!
</div>
<span class="arrow"> </span>
<span class="author">Put author name here</span>
</div>
Boxes and Legends Style
This is a sticky. Use <p class="box-sticky">Your clip note goes here!</p> to create a clip note!
This is a download box. Use <p class="box-download">Your download goes here!</p> to create a download box!
This is a grey box. Use <p class="box-grey">Your content goes here!</p> to create a grey box!
This is a hilite box. Use <p class="box-hilite">Your content goes here!</p> to create a hilite box!
Legend style
Use <div class="legend"><h3 class="legend-title">Your title</h3><p>Lorem ipsum dolor sit amet consectetuer at elit augue In lorem. Quis Donec libero at Vivamus mi fringilla neque commodo at vitae. A mauris risus consequat ac egestas netus est Vestibulum Curabitur consectetuer.</p></div>
Legend style highlight
Use <div class="legend-hilite"><h3 class="legend-title">Your title</h3><p>Lorem ipsum dolor sit amet consectetuer at elit augue In lorem. Quis Donec libero at Vivamus mi fringilla neque commodo at vitae. A mauris risus consequat ac egestas netus est Vestibulum Curabitur consectetuer.</p></div>